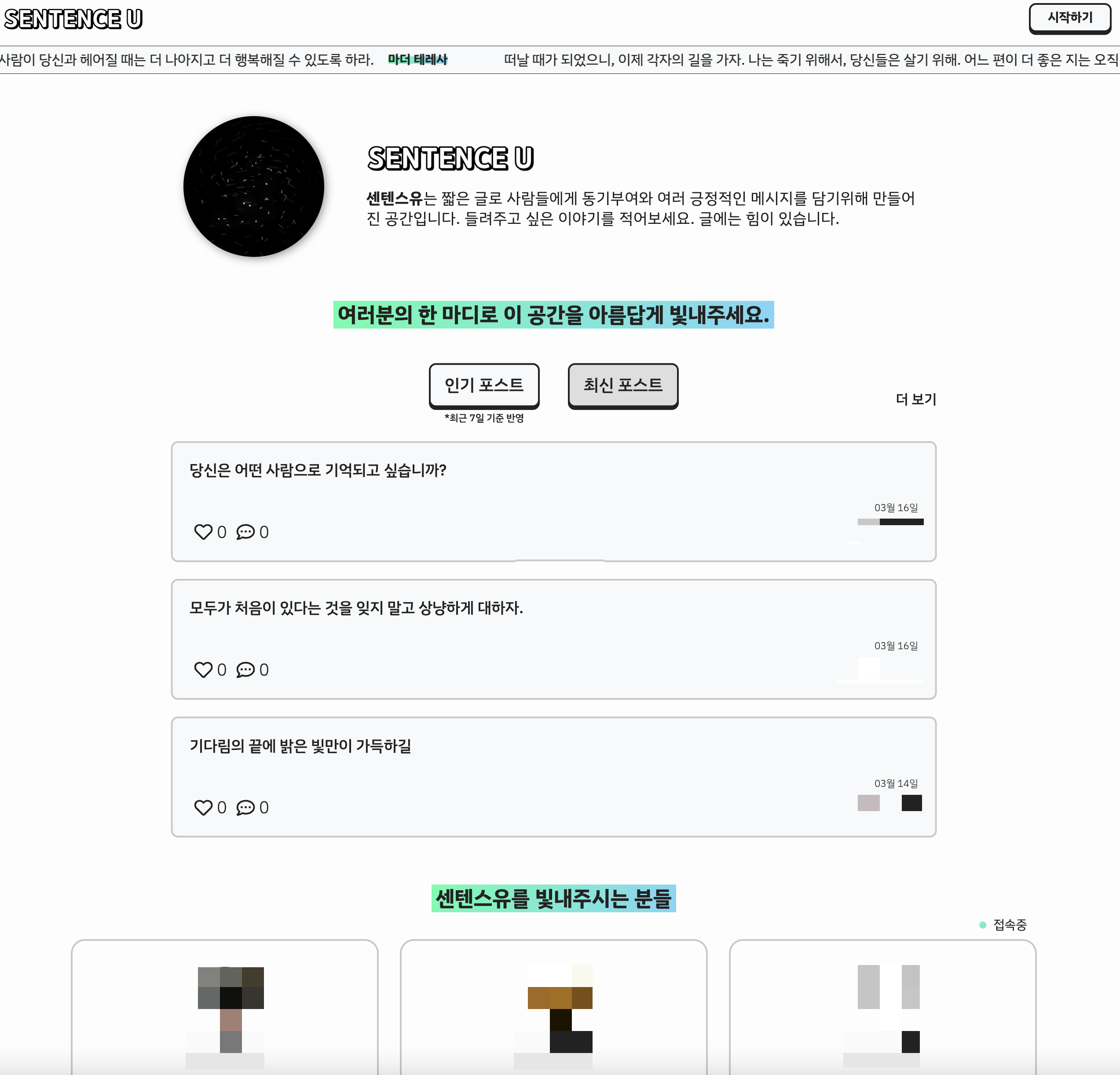
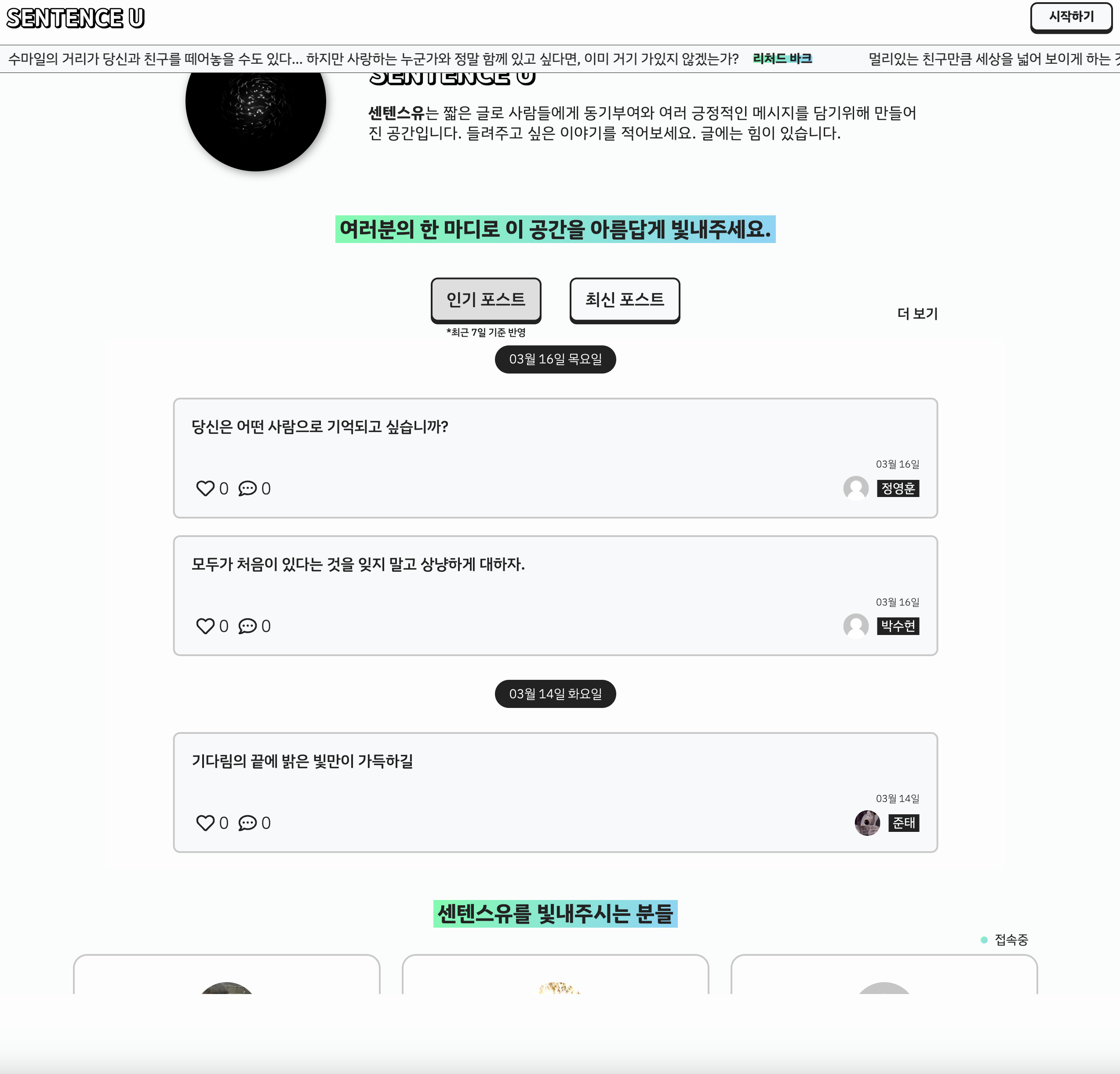
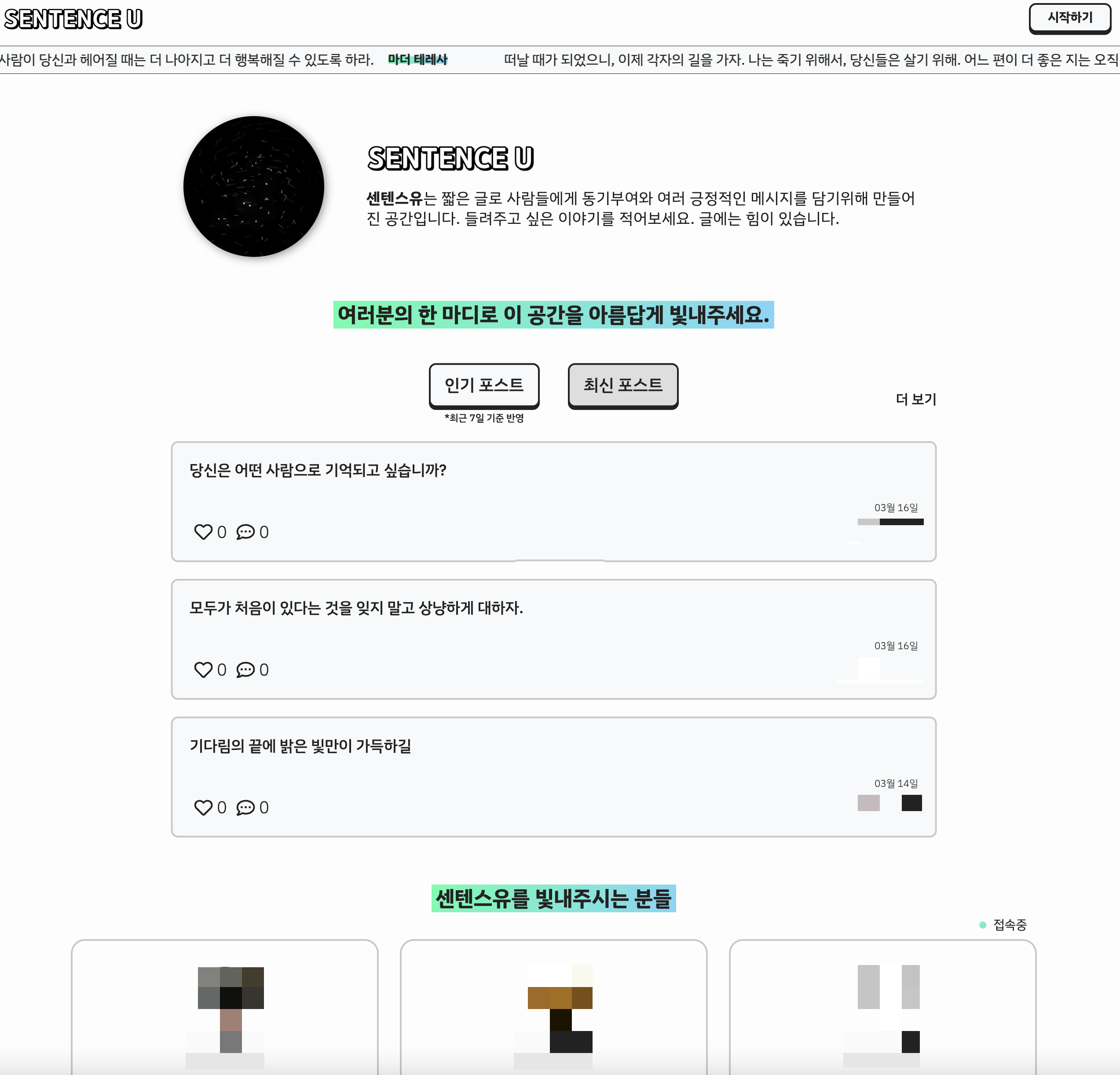
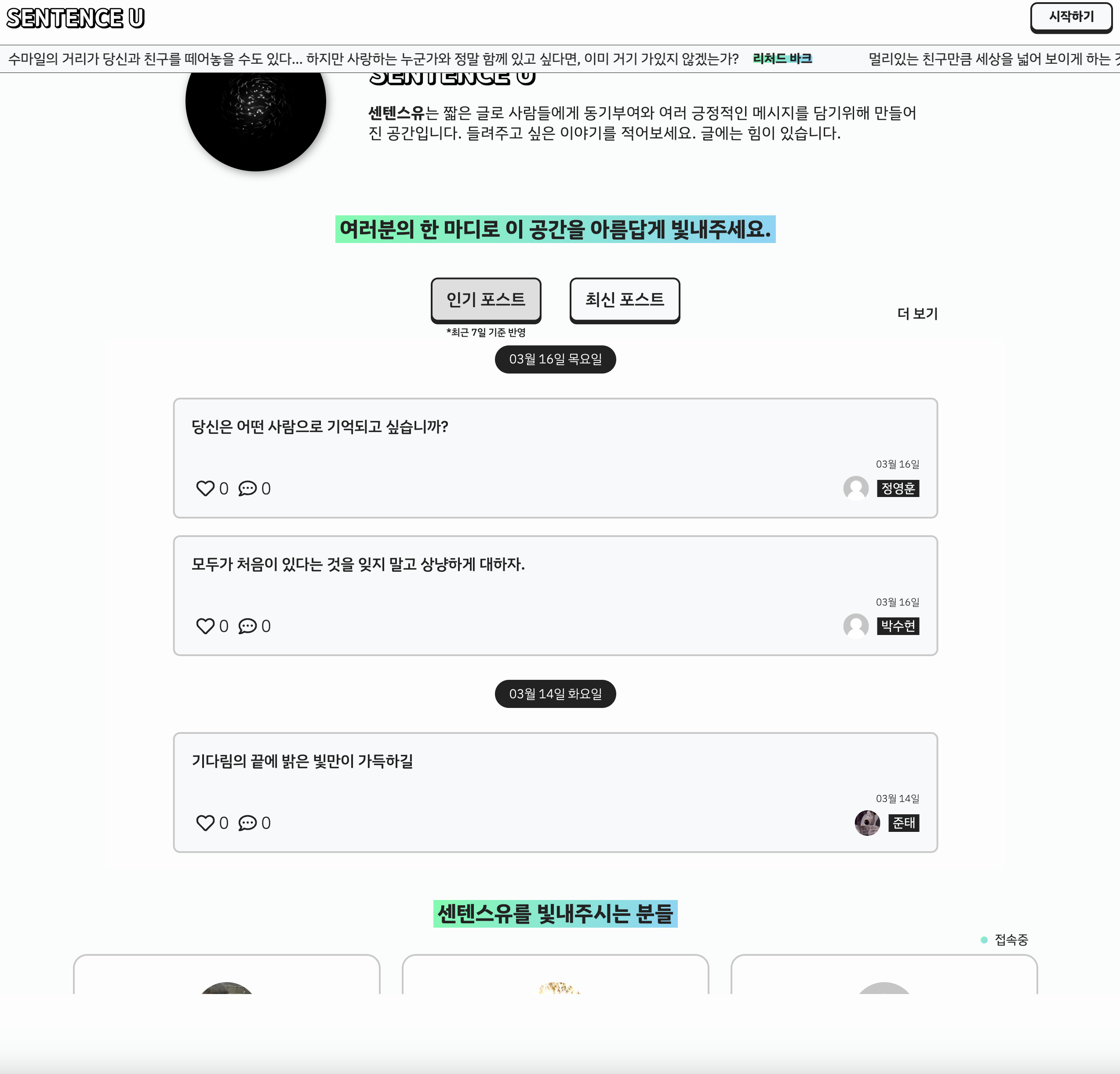
스크롤 시 화면 하단이 잘리는 버그

녹음에서 이상한 점을 발견하셨나요?
이 현상은 스크롤 영역이 두 곳으로 나누어져 있기 때문에 발생했습니다.
html,
body,
#root {
overflow: scroll;
...
}문제는 이 코드였습니다. 오버플로를 스크롤로 설정하여 navbar 영역의 fixed 상태만큼 스크롤을 해서 이렇게 생겼습니다.
이 코드를 지우면 해결되었습니다.


녹음에서 이상한 점을 발견하셨나요?
이 현상은 스크롤 영역이 두 곳으로 나누어져 있기 때문에 발생했습니다.
html,
body,
#root {
overflow: scroll;
...
}문제는 이 코드였습니다. 오버플로를 스크롤로 설정하여 navbar 영역의 fixed 상태만큼 스크롤을 해서 이렇게 생겼습니다.
이 코드를 지우면 해결되었습니다.